CakePHP 4 Create TreeMap and HeatMap Chart Using ApexCharts
Asyraf Wahi Anuar - April 04, 2022Published in CakePHP 3104 Views Email This Article
Estimated reading time: 10 minutes, 21 seconds

Presenting data in charts make it more readable and easy to understand. Technically, many java scripts enable the developer to generate a chart quickly in a web-based environment, e.g., ApexCharts, ChartJS, and others. ApexCharts is a modern charting library that aids developers in creating attractive and dynamic web page visualizations. It is an MIT-licensed open-source project that’s free to use in commercial applications. This tutorial will show how to integrate ApexCharts into CakePHP 4 using CDN, count data, and render a TreeMap and HeatMap charts.
Install ApexCharts Using CDN
Load the following CDN code into your page that you need to render the chart.
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
TreeMap Chart
One of my favourites is the TreeMap. A Treemap chart (or Treemap graph) is a type of data visualization that shows hierarchical (tree-structured) data as a series of nested rectangles. Variations in colour and size are used to illustrate these numbers, making it easier to spot patterns and trends between categories or data values. Because Treemap charts are linear, they provide a quick visual summary of information, making even the most complex data understandable. This tutorial will use data from the ‘Articles’ table. The TreeMap will render the views/hits received by the articles. The following codes are located in the controller, where the query will request all available articles and hits (number of views) and return the value with ApexCharts TreeMap data format.
$query = $this->Articles->find('list', [
'valueField' => function ($row) {
return '{x:"' . $row->title . '",y:' . $row->hits . '}';
}]);
foreach ($query->all() as $row) {
}
$results = $query->all();
$hit_stats = $results->toList();
$hit_stats = $query->toArray();
$this->set('hit_stats', $hit_stats);
The TreeMap chart can be rendered with the data as shown below:
<div id="single_hits"></div>
<script>
var options = {
chart: {
height: 650,
type: "treemap",
},
title: {
text: 'Treemap for Published Articles Hits/Views'
},
series: [{
data: <?php echo "[" . implode(", ", $hit_stats) . "]"; ?>
}],
dataLabels: {
enabled: true,
},
}
var chart = new ApexCharts(document.querySelector("#single_hits"), options);
chart.render();
</script>
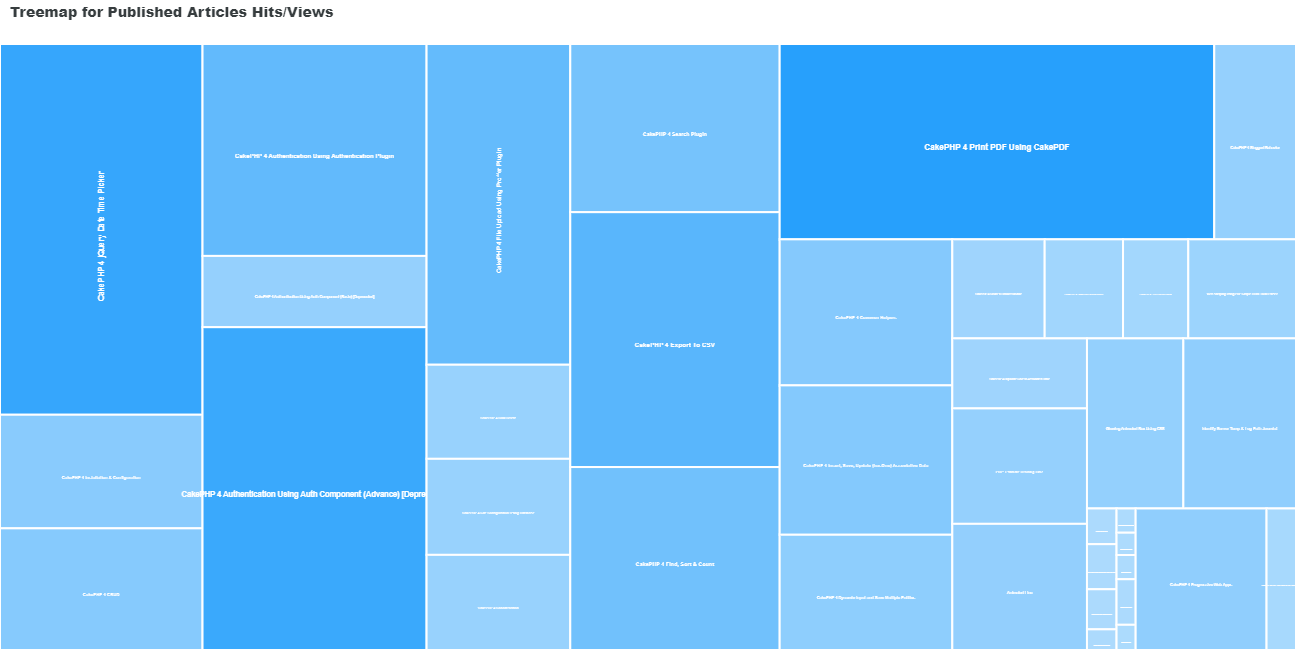
The following screenshot is an example of a TreeMap Chart:
HeatMap Chart
A heat map chart is a graphical representation of data that uses colour changes to describe a data set. Users and data analysts can more readily read and comprehend how the values change over time by changing the shown datasets’ hue, shade, or intensity. ApexCharts’ JavaScript Heat map uses bright-to-dark colour spectrums to show which part of a plot/page receives more attention than the other. The following codes are an example of a HeatMap Chart.
<div id="heatmap"></div>
<script>
var options = {
chart: {
type: 'heatmap',
height: 350
},
title: {
text: 'HeatMap Chart with Color Range'
},
dataLabels: {
enabled: false
},
stroke: {
width: 3
},
plotOptions: {
heatmap: {
shadeIntensity: 0.5,
radius: 0,
useFillColorAsStroke: false,
colorScale: {
ranges: [{
from: 0,
to: 10,
name: 'low',
color: '#00A100'
},
{
from: 11,
to: 20,
name: 'medium',
color: '#128FD9'
},
{
from: 21,
to: 30,
name: 'high',
color: '#FFB200'
},
{
from: 31,
to: 40,
name: 'extreme',
color: '#FF0000'
}
]
}
}
},
series: [
{
name: "Jan",
data: [
{x: '1', y: 5}, {x: '2', y: 13}, {x: '3', y: 33}, {x: '4', y: 49}, {x: '5', y: 32},
{x: '6', y: 22}, {x: '7', y: 10}, {x: '8', y: 67}, {x: '9', y: 19}, {x: '10', y: 26},
{x: '11', y: 31}, {x: '12', y: 36}, {x: '13', y: 41}, {x: '14', y: 14}, {x: '15', y: 50},
{x: '16', y: 41}, {x: '17', y: 33}, {x: '18', y: 56}, {x: '19', y: 23}, {x: '20', y: 43},
{x: '21', y: 11}, {x: '22', y: 1}, {x: '23', y: 32}, {x: '24', y: 78}, {x: '25', y: 13},
{x: '26', y: 14}, {x: '27', y: 33}, {x: '28', y: 1}, {x: '29', y: 0}, {x: '30', y: 50},{x: '31', y: 11}
]
},
{
name: "Feb",
data: [
{x: '1', y: 11}, {x: '2', y: 13}, {x: '3', y: 33}, {x: '4', y: 49}, {x: '5', y: 32},
{x: '6', y: 22}, {x: '7', y: 10}, {x: '8', y: 67}, {x: '9', y: 19}, {x: '10', y: 26},
{x: '11', y: 31}, {x: '12', y: 36}, {x: '13', y: 41}, {x: '14', y: 14}, {x: '15', y: 50},
{x: '16', y: 41}, {x: '17', y: 33}, {x: '18', y: 56}, {x: '19', y: 23}, {x: '20', y: 43},
{x: '21', y: 11}, {x: '22', y: 1}, {x: '23', y: 32}, {x: '24', y: 78}, {x: '25', y: 13},
{x: '26', y: 14}, {x: '27', y: 33}, {x: '28', y: 1}, {x: '29', y: 0}, {x: '30', y: 50},{x: '31', y: 11}
]
},
{
name: "Mar",
data: [
{x: '1', y: 22}, {x: '2', y: 13}, {x: '3', y: 33}, {x: '4', y: 49}, {x: '5', y: 32},
{x: '6', y: 44}, {x: '7', y: 10}, {x: '8', y: 67}, {x: '9', y: 19}, {x: '10', y: 26},
{x: '11', y: 31}, {x: '12', y: 36}, {x: '13', y: 41}, {x: '14', y: 14}, {x: '15', y: 50},
{x: '16', y: 41}, {x: '17', y: 33}, {x: '18', y: 56}, {x: '19', y: 23}, {x: '20', y: 43},
{x: '21', y: 11}, {x: '22', y: 1}, {x: '23', y: 32}, {x: '24', y: 78}, {x: '25', y: 13},
{x: '26', y: 14}, {x: '27', y: 33}, {x: '28', y: 1}, {x: '29', y: 0}, {x: '30', y: 50},{x: '31', y: 11}
]
},
{
name: "Apr",
data: [
{x: '1', y: 33}, {x: '2', y: 13}, {x: '3', y: 33}, {x: '4', y: 49}, {x: '5', y: 32},
{x: '6', y: 33}, {x: '7', y: 22}, {x: '8', y: 67}, {x: '9', y: 22}, {x: '10', y: 11},
{x: '11', y: 44}, {x: '12', y: 36}, {x: '13', y: 41}, {x: '14', y: 14}, {x: '15', y: 50},
{x: '16', y: 41}, {x: '17', y: 33}, {x: '18', y: 56}, {x: '19', y: 23}, {x: '20', y: 43},
{x: '21', y: 11}, {x: '22', y: 1}, {x: '23', y: 32}, {x: '24', y: 78}, {x: '25', y: 13},
{x: '26', y: 14}, {x: '27', y: 33}, {x: '28', y: 1}, {x: '29', y: 0}, {x: '30', y: 50},{x: '31', y: 11}
]
},
{
name: "May",
data: [
{x: '1', y: 44}, {x: '2', y: 43}, {x: '3', y: 33}, {x: '4', y: 49}, {x: '5', y: 32},
{x: '6', y: 8}, {x: '7', y: 10}, {x: '8', y: 67}, {x: '9', y: 19}, {x: '10', y: 26},
{x: '11', y: 31}, {x: '12', y: 36}, {x: '13', y: 41}, {x: '14', y: 14}, {x: '15', y: 50},
{x: '16', y: 41}, {x: '17', y: 33}, {x: '18', y: 56}, {x: '19', y: 23}, {x: '20', y: 43},
{x: '21', y: 11}, {x: '22', y: 1}, {x: '23', y: 32}, {x: '24', y: 78}, {x: '25', y: 13},
{x: '26', y: 14}, {x: '27', y: 33}, {x: '28', y: 1}, {x: '29', y: 0}, {x: '30', y: 50},{x: '31', y: 11}
]
},
{
name: "Jun",
data: [
{x: '1', y: 33}, {x: '2', y: 22}, {x: '3', y: 33}, {x: '4', y: 49}, {x: '5', y: 32},
{x: '6', y: 8}, {x: '7', y: 10}, {x: '8', y: 67}, {x: '9', y: 33}, {x: '10', y: 11},
{x: '11', y: 31}, {x: '12', y: 36}, {x: '13', y: 41}, {x: '14', y: 14}, {x: '15', y: 50},
{x: '16', y: 41}, {x: '17', y: 33}, {x: '18', y: 56}, {x: '19', y: 23}, {x: '20', y: 43},
{x: '21', y: 11}, {x: '22', y: 1}, {x: '23', y: 32}, {x: '24', y: 78}, {x: '25', y: 13},
{x: '26', y: 14}, {x: '27', y: 33}, {x: '28', y: 1}, {x: '29', y: 0}, {x: '30', y: 50},{x: '31', y: 11}
]
},
{
name: "Jul",
data: [
{x: '1', y: 22}, {x: '2', y: 11}, {x: '3', y: 33}, {x: '4', y: 49}, {x: '5', y: 32},
{x: '6', y: 8}, {x: '7', y: 22}, {x: '8', y: 67}, {x: '9', y: 19}, {x: '10', y: 26},
{x: '11', y: 31}, {x: '12', y: 36}, {x: '13', y: 41}, {x: '14', y: 14}, {x: '15', y: 50},
{x: '16', y: 41}, {x: '17', y: 33}, {x: '18', y: 56}, {x: '19', y: 23}, {x: '20', y: 43},
{x: '21', y: 11}, {x: '22', y: 1}, {x: '23', y: 32}, {x: '24', y: 78}, {x: '25', y: 13},
{x: '26', y: 14}, {x: '27', y: 33}, {x: '28', y: 1}, {x: '29', y: 0}, {x: '30', y: 50},{x: '31', y: 11}
]
},
{
name: "Aug",
data: [
{x: '1', y: 11}, {x: '2', y: 33}, {x: '3', y: 33}, {x: '4', y: 49}, {x: '5', y: 32},
{x: '6', y: 11}, {x: '7', y: 21}, {x: '8', y: 67}, {x: '9', y: 11}, {x: '10', y: 44},
{x: '11', y: 11}, {x: '12', y: 21}, {x: '13', y: 41}, {x: '14', y: 14}, {x: '15', y: 50},
{x: '16', y: 41}, {x: '17', y: 33}, {x: '18', y: 56}, {x: '19', y: 23}, {x: '20', y: 43},
{x: '21', y: 11}, {x: '22', y: 1}, {x: '23', y: 32}, {x: '24', y: 78}, {x: '25', y: 13},
{x: '26', y: 14}, {x: '27', y: 33}, {x: '28', y: 1}, {x: '29', y: 0}, {x: '30', y: 50},{x: '31', y: 11}
]
},
{
name: "Sep",
data: [
{x: '1', y: 5}, {x: '2', y: 33}, {x: '3', y: 33}, {x: '4', y: 49}, {x: '5', y: 32},
{x: '6', y: 8}, {x: '7', y: 44}, {x: '8', y: 67}, {x: '9', y: 19}, {x: '10', y: 26},
{x: '11', y: 21}, {x: '12', y: 11}, {x: '13', y: 41}, {x: '14', y: 14}, {x: '15', y: 50},
{x: '16', y: 41}, {x: '17', y: 33}, {x: '18', y: 56}, {x: '19', y: 23}, {x: '20', y: 43},
{x: '21', y: 11}, {x: '22', y: 1}, {x: '23', y: 32}, {x: '24', y: 78}, {x: '25', y: 13},
{x: '26', y: 14}, {x: '27', y: 33}, {x: '28', y: 1}, {x: '29', y: 0}, {x: '30', y: 50},{x: '31', y: 11}
]
},
{
name: "Oct",
data: [
{x: '1', y: 11}, {x: '2', y: 22}, {x: '3', y: 33}, {x: '4', y: 49}, {x: '5', y: 32},
{x: '6', y: 33}, {x: '7', y: 33}, {x: '8', y: 67}, {x: '9', y: 19}, {x: '10', y: 26},
{x: '11', y: 31}, {x: '12', y: 36}, {x: '13', y: 41}, {x: '14', y: 14}, {x: '15', y: 50},
{x: '16', y: 41}, {x: '17', y: 33}, {x: '18', y: 56}, {x: '19', y: 23}, {x: '20', y: 43},
{x: '21', y: 11}, {x: '22', y: 1}, {x: '23', y: 32}, {x: '24', y: 78}, {x: '25', y: 13},
{x: '26', y: 14}, {x: '27', y: 33}, {x: '28', y: 1}, {x: '29', y: 0}, {x: '30', y: 50},{x: '31', y: 11}
]
},
{
name: "Nov",
data: [
{x: '1', y: 5}, {x: '2', y: 22}, {x: '3', y: 33}, {x: '4', y: 49}, {x: '5', y: 32},
{x: '6', y: 8}, {x: '7', y: 10}, {x: '8', y: 67}, {x: '9', y: 19}, {x: '10', y: 26},
{x: '11', y: 31}, {x: '12', y: 11}, {x: '13', y: 41}, {x: '14', y: 14}, {x: '15', y: 50},
{x: '16', y: 41}, {x: '17', y: 33}, {x: '18', y: 56}, {x: '19', y: 23}, {x: '20', y: 43},
{x: '21', y: 11}, {x: '22', y: 1}, {x: '23', y: 32}, {x: '24', y: 78}, {x: '25', y: 13},
{x: '26', y: 14}, {x: '27', y: 33}, {x: '28', y: 1}, {x: '29', y: 0}, {x: '30', y: 50},{x: '31', y: 11}
]
},
{
name: "Dec",
data: [
{x: '1', y: 33}, {x: '2', y: 33}, {x: '3', y: 33}, {x: '4', y: 49}, {x: '5', y: 32},
{x: '6', y: 8}, {x: '7', y: 10}, {x: '8', y: 67}, {x: '9', y: 19}, {x: '10', y: 26},
{x: '11', y: 11}, {x: '12', y: 36}, {x: '13', y: 41}, {x: '14', y: 14}, {x: '15', y: 50},
{x: '16', y: 41}, {x: '17', y: 33}, {x: '18', y: 56}, {x: '19', y: 23}, {x: '20', y: 43},
{x: '21', y: 11}, {x: '22', y: 1}, {x: '23', y: 32}, {x: '24', y: 78}, {x: '25', y: 13},
{x: '26', y: 14}, {x: '27', y: 33}, {x: '28', y: 1}, {x: '29', y: 0}, {x: '30', y: 50},{x: '31', y: 11}
]
},
],
}
var chart = new ApexCharts(document.querySelector("#heatmap"), options);
chart.render();
</script>
The following screenshot is an example of a HeatMap Chart
That's all. Happy coding :)










